はてなブログの無料会員だと設定でトップページを記事一覧形式にすることはできません。
はてなブログPro会員のみの特権です。
しかし、あるコードをコピペすると無料会員でも簡単にトップを記事一覧風にすることは可能です。
仕組みとしては、トップページに来た人を自動で最新の記事一覧ページへ移動させる仕組みです。
トップページを全文表示だと見栄えが悪いですし、トップにいるのか記事にいるのか分からないし、記事編集画面で「続きを読む」を設定して対応できるけど毎回設定するのは面倒。
それをコピペで解決できます。
コピペで解決!トップを記事一覧にするカスタマイズ方法
記事一覧にする前の大事な前提条件
冒頭で説明した通り、記事一覧形式にするというよりは、javascriptのコードを使用して自動で記事一覧ページへ移動させる方法です。
そのため、レスポンシブ対応と言われるテーマを使用していないと、スマホに適応しません。
なので、今から説明するコードをコピペしてもPCのみの適応となりスマホは別の方法が必要となります。
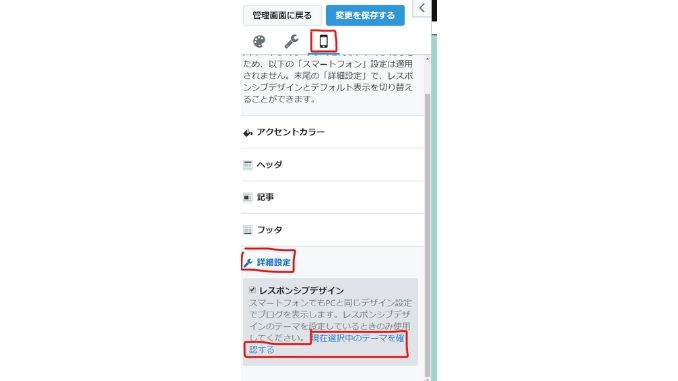
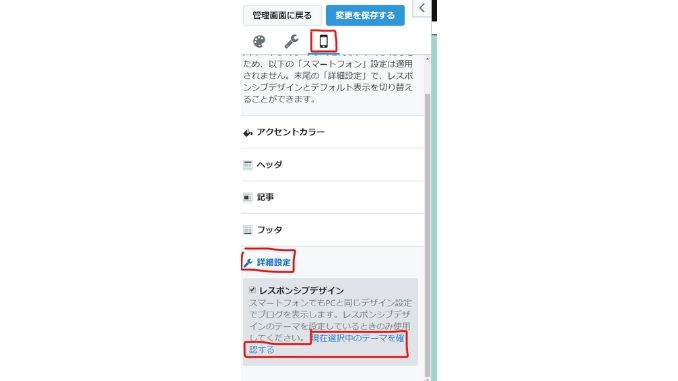
現在使用しているテーマがレスポンシブデザインなのか確認する方法は、
「管理画面」→「デザイン」→「スマートフォン」→「詳細設定」から確認することができます。

記事一覧のコピペに使用するコード
下記の記事を参考にしてます。
blog.wackwack.net
トップページから記事一覧のあるURL(○○○/archive)へ移動させるコードです。
<script type="text/javascript">
if( location.href == 'https://holdambition.hatenablog.com/'){
location.href='https://holdambition.hatenablog.com/archive';
}
</script>
<noscript>
<p><a href="https://holdambition.hatenablog.com/archive">毎日を生きる、そして活きる</a></p>
</noscript>
上記のコードを自分URLとタイトルに変更してください。
そして、
「管理画面」→「設定」→「詳細設定」→「headに要素を追加」欄にコピペしてください。
そうすると、自動で記事一覧ページへ移動してくれます。
そしてここから凄いのが、
上記事リンクのブログ運営者「WorldWorldWorld」さんが作成したコードです。
スマホで記事一覧ページへ移動させると、テーマの違いなどもあるとは思いますが、私の場合は30記事ほどが一気に表示されます。
これでは、あまりスタイリッシュではありません。
それを解決させるのがこのコードです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
$('#main-inner').ready(function(){
"use strict";
var pc_width = 600;
var device = window.screen.width < pc_width ? 'sp' : 'pc';
device = (device == 'pc' && $(window).width() > pc_width) ? 'pc' : 'sp';
var view_sec_num = 5; <!-- ここに1回あたりの表示記事数を設定 -->
var sections = $('#main-inner > div.archive-entries > section');
if((sections.length > view_sec_num) && device == 'sp') {
var page_index = 0;
var $entries_archive = null;
var archive_num = 0;
$entries_archive = $('<div id="entries-archive-' + archive_num + '"></div>');
$entries_archive.insertBefore(sections[0]);
for(var i=0; i < view_sec_num; i++) {
$(sections[i]).appendTo($entries_archive);
page_index += 1;
}
archive_num += 1;
for(var i=view_sec_num; i < sections.length; i++) {
if(page_index==view_sec_num) {
var $read_more_link = $('<p style="text-align:center;background:#ddd"><a href="javascript:void(0)" style="line-height:3;font-size:80%:">もっと表示する</a></p>');
$read_more_link.on('click',{archive_num: archive_num},function(e){
$(e.target).hide();
$('#entries-archive-' + e.data.archive_num).fadeIn("slow");
});
var $before_archive = $('#entries-archive-' + (archive_num-1));
$before_archive.append($read_more_link);
$entries_archive = $('<div id="entries-archive-' + archive_num + '"></div>');
$entries_archive.hide();
$entries_archive.insertAfter($before_archive);
page_index = 0;
archive_num += 1;
}
$(sections[i]).appendTo($entries_archive);
page_index += 1;
}
$entries_archive.hide();
}
});
</script>
上記のコードで30記事ほど一気に表示されていたものが、5記事だけを表示させて、下部に「もっと表示する」ボタンを設置。
タップされたら更に5記事を表示させてくれる優れもの。
上記事のコード作成年は2016年ですが、今でもそのままコピペしても問題なく動作します。
このコードを、
「管理画面」→「デザイン」→「カスタマイズ」→「フッタ」の場所に貼り付けてください。
表示する記事数も変更可能なので、なかなか便利な機能です。
その他「WorldWorldWorld」さんの運営するブログには「Webカテゴリー」にて様々な、はてなブログのカスタマイズ方法の記事がありますので気になる方はアクセスしてみてください。
blog.wackwack.net
問題点(対応策を考え中)
記事一覧形式にカスタマイズしたのは良いものの一つ問題が浮き彫りになりました。
表示速度を計れるツールでお馴染みの『PageSpeed Insights』にて調べてみたら、少しだけですが画像の読み込みに時間を要しています。
私の場合はアイキャッチ画像を使用しているので、30記事分の画像を読み込むことになったのです。
今まで表示させていた記事は5記事ほどでしたので、画像の読み込みには特に大きな問題はありませんでしたが、30記事程となると対策が必要かなと思いました。
そこまで読み込み速度が遅い訳ではなく、人間からすると特に気になるレベルではないのですが、表示速度を削減できる可能性があると指摘されていますので対策を講じようと考えています。
対策ができましたら別記事で投稿して、こちらに記事リンクの追記はしたいと思います。
以上。