【日常】ブログのデザイン変更をしたお話とモチベがあがらない話・・・
一日の流れ
1時頃に入眠。
7時頃に起床。コンサータを服用してYoutubeを観ながら待機。
8時頃に活動したい欲求が高まったので活動開始。
しかしながら、記事作成のモチベーションが上がらずに適当にネットサーフィン。
ニュースサイトを見ていて、これを記事にしてもいいかもなぁと思いついて不定期ニュース配信としてニュース記事を作成。
13時頃に食事。
14時頃に当ブログをスマホで見てみたらPC版と違いカテゴリー欄などが無い事に気づく。
15時頃に神経発達症に関する記事を作成開始。
17時頃にモチベーションが上がらずに途中で終了して下書き保存。
そして、スマホでもカテゴリー欄を表示できるようにデザインを変更する。
19時頃に日常系の記事作成にあたる。
昨日一日の流れ
12時頃に起床。コンサータの服用を断念する。頭が重い。
13時頃に食事。
14時頃にYoutubeを見ていたらいつの間にか睡眠。
22時頃に起床。頭が重いながらも食事。
記事執筆が出来ないぐらいに怠かったのでベットで横になる。
昨日に引き続き今日も少しだるさは残る
今日は朝に起きる事ができて、コンサータを服用しようという気持ちがあったから飲んだのはいいもののだるさが残っている。
だるさの影響なのか記事作成のモチベーションが上がらない。
何を書いていいのか、
どのように構成していこうか、
考えようとするが頭が働かない。
なので、適当にネットサーフィンをする。
ネットニュースサイトを見ていて思ったこと
ニュースサイトを見ていて、ニュースを見て思う事を書いてみても面白そうだなと思い作成してみる。
Googleアナリティクスにて時間別のページビュー数のデータを見ていたら朝にもアクセスがある事を知ったものだから何か朝に記事更新できるものがないかなと思っていた為に思い付いたもの。
予約投稿で朝に更新するように設定をしてある。
しかしながら雑記ブログとは言え、こんなにも色々な事柄を記事にしていていいものか悩みどころではある。
いっその事、別のドメインを作成して分けたほうが良いのだろうか。
とりあえずはやりながら考える事にする。
続くかどうかも怪しい事だし。
そんなこんなで、時間は過ぎていって食事をしながらふとスマホで自分のブログを確認してみると、カテゴリー欄がないことに気づく。
スマホからのアクセスが多いのになんとした事か。
やってしまいましたな兄貴。
食事も終わり、とりあえず後からデザイン変更するとして他の記事作成にあたる。
神経発達症に関する記事作成にあたるが・・・
神経発達症に関して調べるがどのように書いていこうか迷う。
すでにあるような情報をさらに私が書いたところで見る人はいるのか、独自性の確保は出来るものか、Googleに評価されるだろうか、色々と考え事をしてしまって全く身が入らない。
SEO対策に関して調べ終わりどのようにしてアクセス数を獲得するか考えたのはいいものモチベーションが一向に上がらずにいる。
疲れによる一時的なものなのか、ブログに対する興味関心が薄れてきたのか。
今の所はわからない。
とりあえずは書く努力はしてみる。
モチベーションが上がらずに作成できないものだから下書き保存をして終了。
スマホでのカテゴリー表示ができる様にデザイン変更することに気持ちを移す。
スマホ版を意識したデザイン変更
追記2019年10月17日:
レスポンシブ対応のテーマを選べば特に設定をしなくても済む
スマホ版のカスタマイズは、はてなProに登録したらできるとされているものだが無料版でもカスタマイズができないものか検索してみる。
あった。
【どんどん着々アニメ】を運営している、
【ryumesa】さんが記事にしてくださっていました。
dondontyakutyaku.hatenablog.com
大変参考になりました。
ありがとうございます。
上にリンクされている記事の内容にあるように、
「デザイン」の「スマートフォン」タブの「記事」欄にある「記事上下のカスタマイズ」項目にチェックを入れる。
そして、大事なキーとなるソースコードを拝借致しまして、
「デザイン」の「カスタマイズ」の「記事」欄の「記事上下のカスタマイズ」項目にある「記事下」にて拝借したソースコードをペースト。
イイ感じに表示される。
そこから私好みにするために編集作業に入る。
バックカラーを設定したかったので編集。
上のリンクは色とカラーコードが分かるサイト。
HTMLカラーコードを見ながらどの色にするか、
ざっくりと調べて、
ガッとコピペして、
サッと確認して、
バッと調べなおす、
これの繰り返しでバックカラーを選んでいく。
PC版では表示させずに、
スマホ版のみに表示させたかったので編集。
項目表示する際に左に表示される点が煩わしいと思い編集。
下線が表示されるように編集。
ちょっとした位置の微調整。
そんな感じで出来上がったソースコードが下記
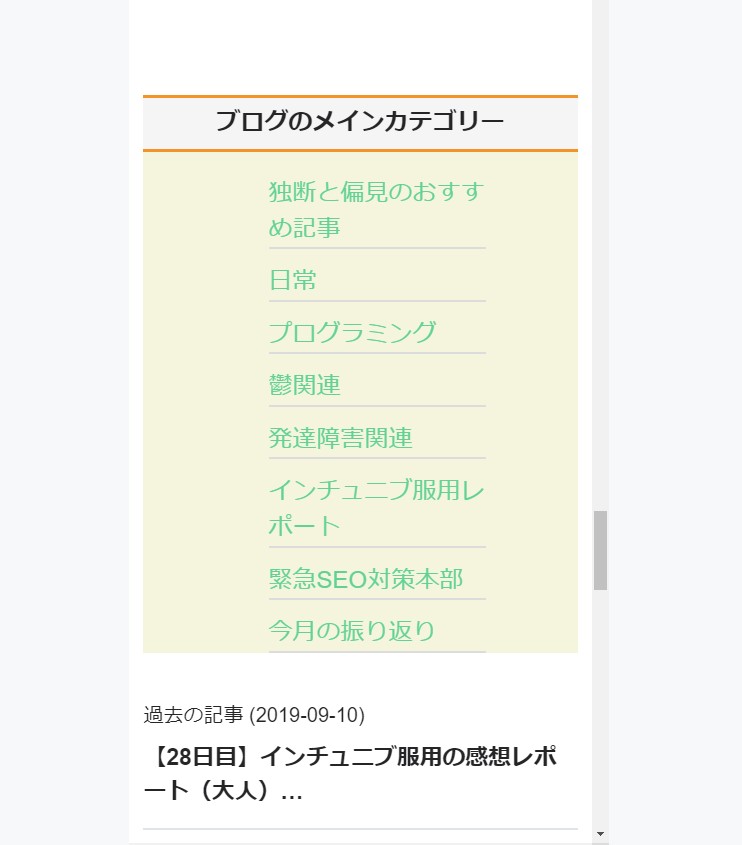
デザイン変更された後の画面表示はこんな感じ。

無理やりどうにかスマホ版にもカテゴリー表示ができる様にしたというお話でした。
以上。